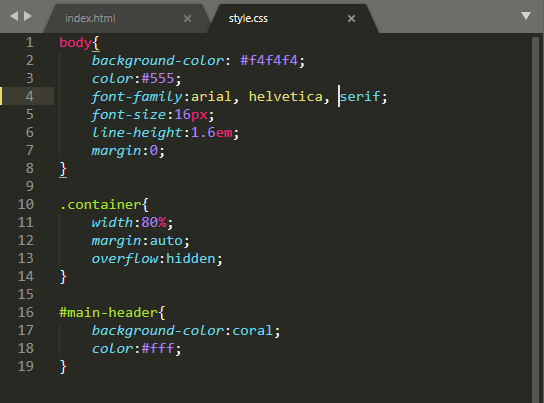
What generates the font-family for the `body`? Doesn't seem to honour my tailwind.config · tailwindlabs tailwindcss · Discussion #3424 · GitHub

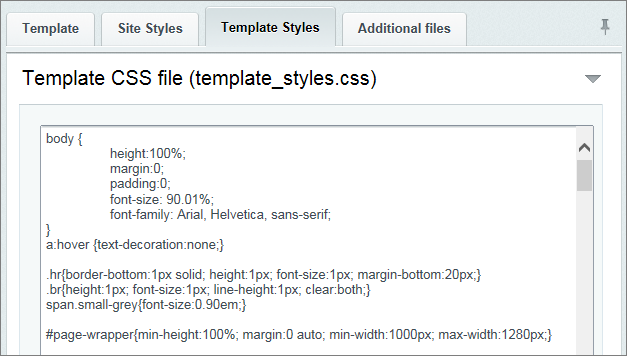
magento2.3.4 - M2 - Custom Font overwriting by bootstrap css in custom theme - Magento Stack Exchange








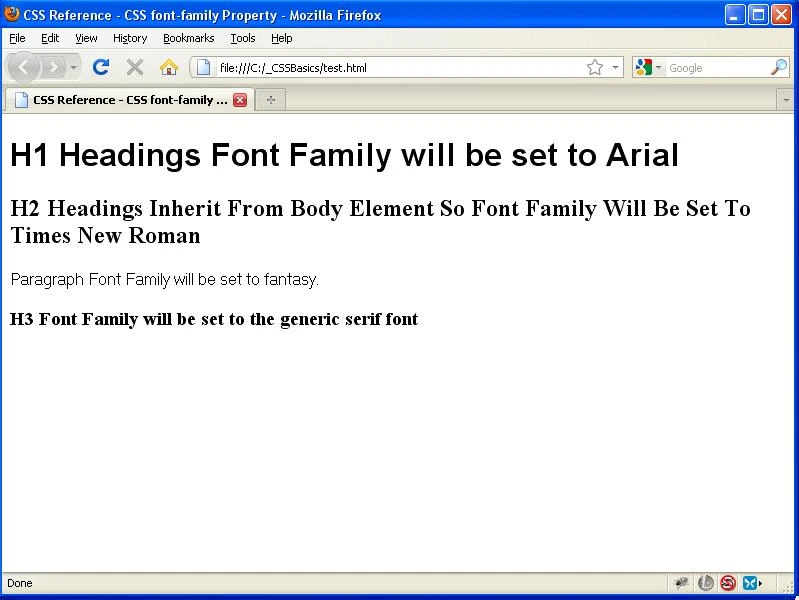
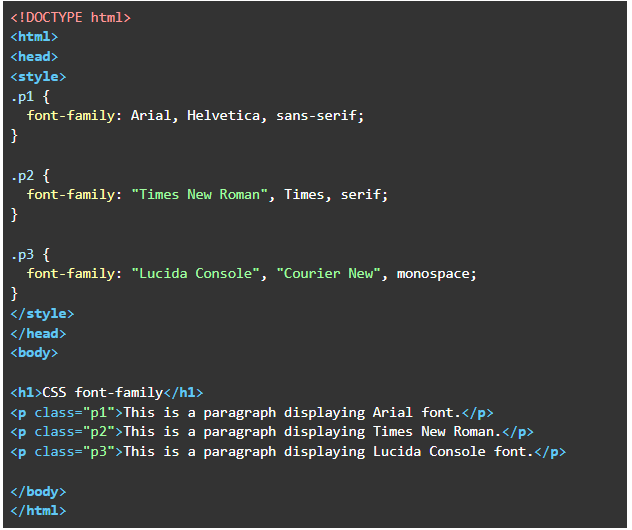
:max_bytes(150000):strip_icc()/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)